Adobe Illustrator, Sublime Text (CSS/Html)
Project Brief: I had to code a single-page website using HTML and CSS, based on a Kickstarter Topic. I chose Flexiboard, which was a cutting board that had various uses including defrosting, straining, storing, etc.
My goal for this project was to build a webpage using existing information and images from the Kickstarter website, so I could have accurate photos of the Flexiboard and stay consistent with styles that were portrayed on the Kickstarter topic.
Ideation/Brainstorming
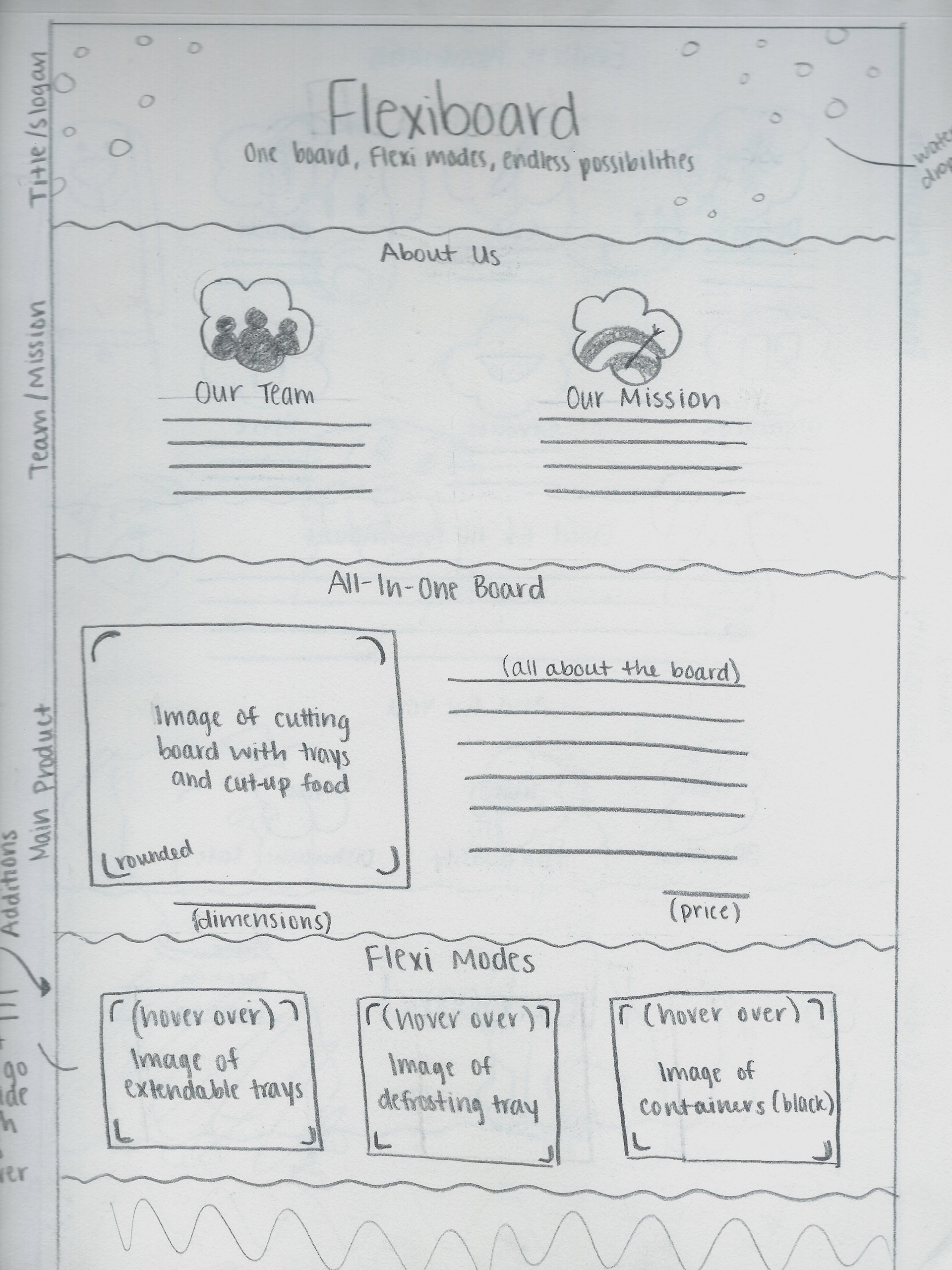
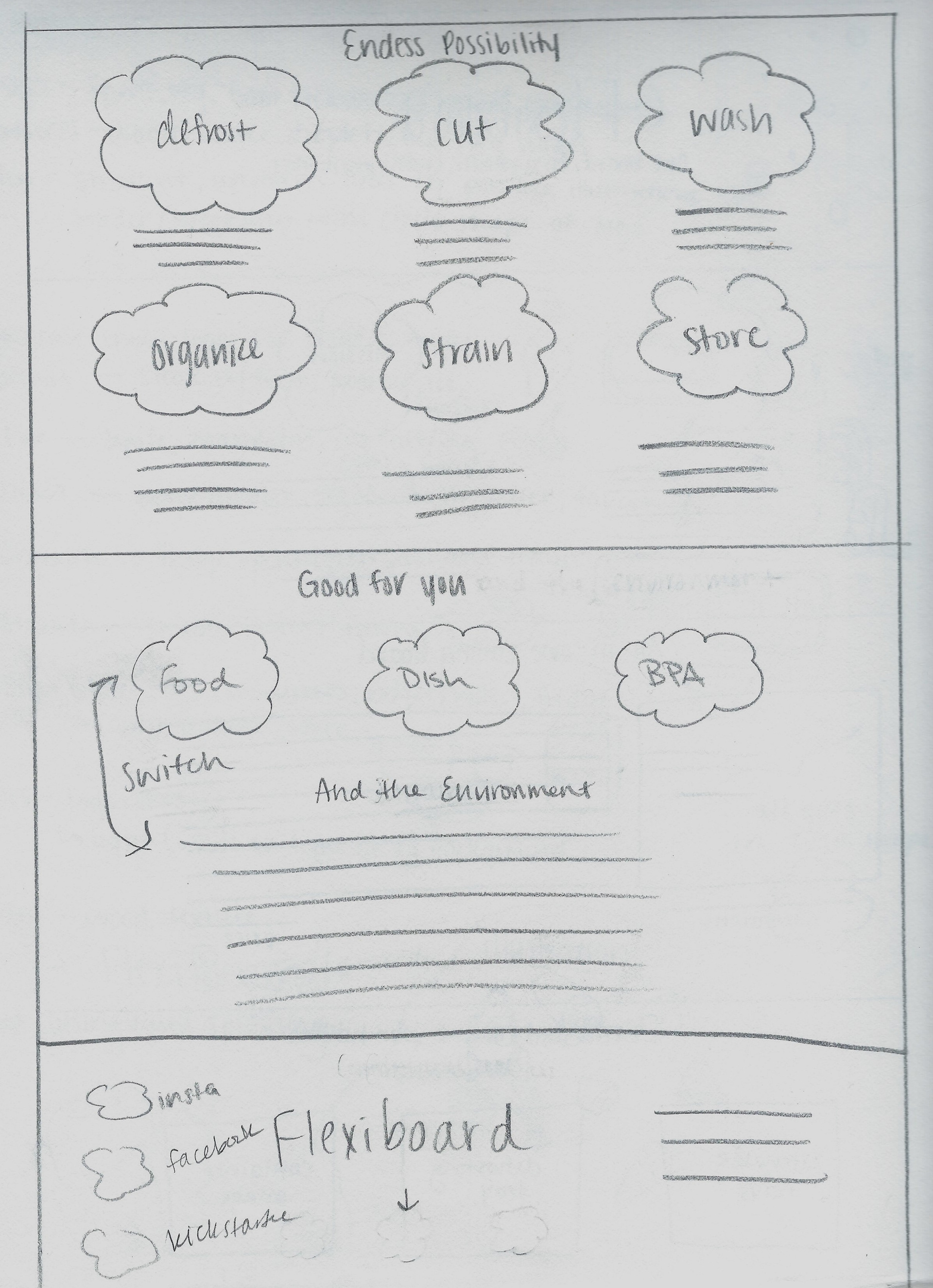
I conducted thorough research from the Kickstarter topic website, marking down important features of Flexiboard. I then did some sketches, jotting down ideas that came to mind from the features of the cutting board.
Flexiboard had 6 key possibilities, and instead of showing images of each possibility, I sketched icons, so the webpage wasn’t too image-heavy. I wanted to focus on the board and the 3 main uses while keeping those 6 possibilities in icon form to clearly show what Flexiboard can do for the user.
When sketching icons, I decided to keep the webpage consistent by using the shape of the original logo and placing each icon inside, so I could communicate the brand throughout the entire webpage.
Graphic Styles
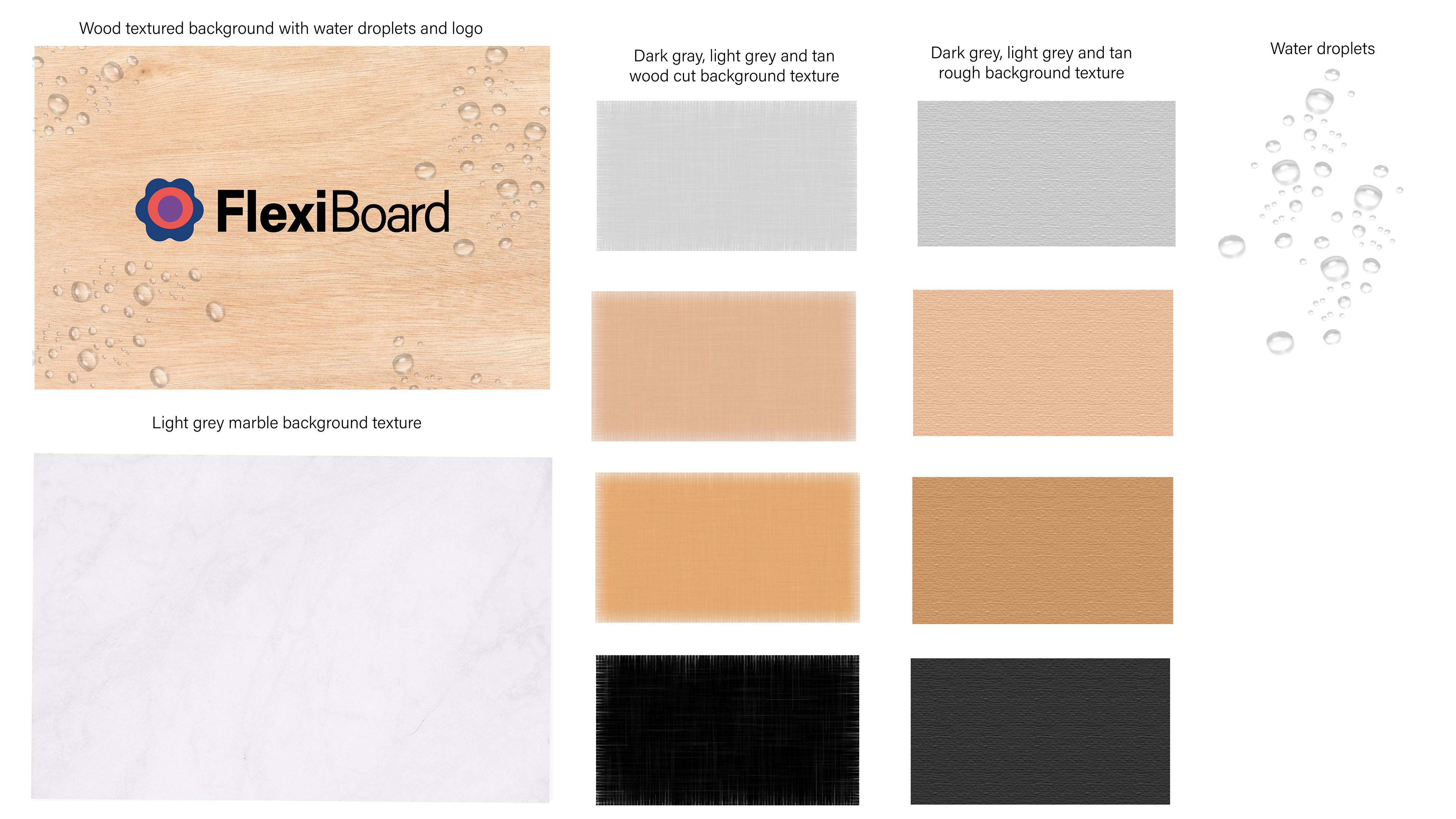
I designed each of these icons, as well as created several graphic styles, such as textures for the images, illustration ideas, border styles, color options, backgrounds, header, and footer backgrounds, etc.


Wireframes
Once I established a graphic style, I created a low fidelity, so I could adjust easily. I finished coding this website in about two to three weeks, adjusting along the way.


Final FlexiBoard Webpage
