Adobe Illustrator, Adobe XD
Project Brief: Create a mobile app prototype solving a problem users have in their daily lives.
Team Project: I completed the brand matrix, sitemap, personas, icons, screens, and interactive mockup.
Solution: was to solve a problem many users have; not knowing how to clean up a mess, by using AI to recognize a photo, scan, written subscription, and audio recognition.
https://tinyurl.com/rr2kusbf




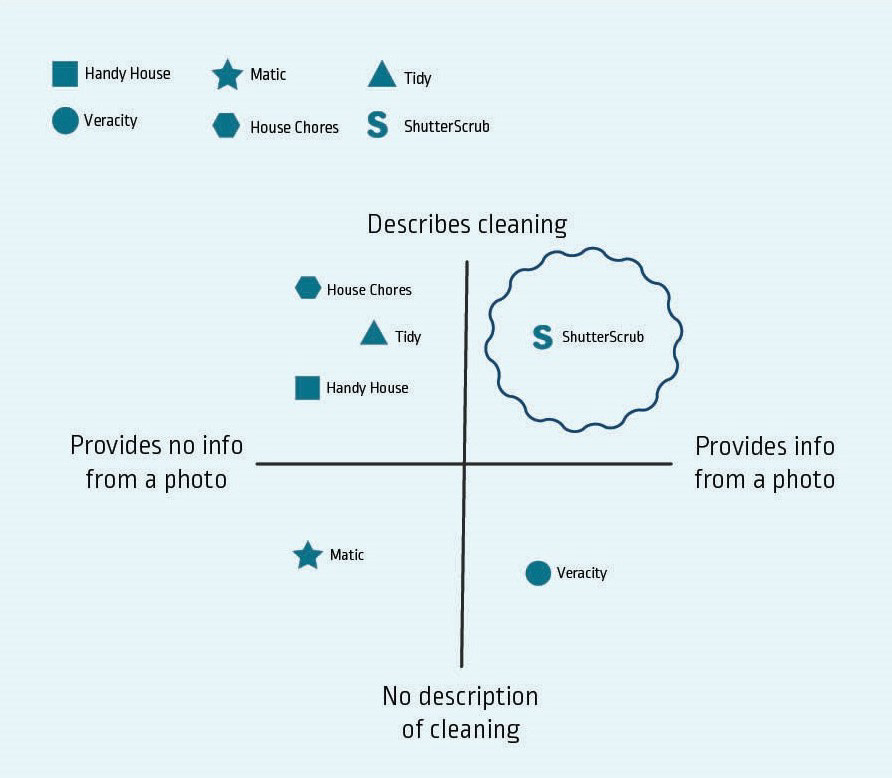
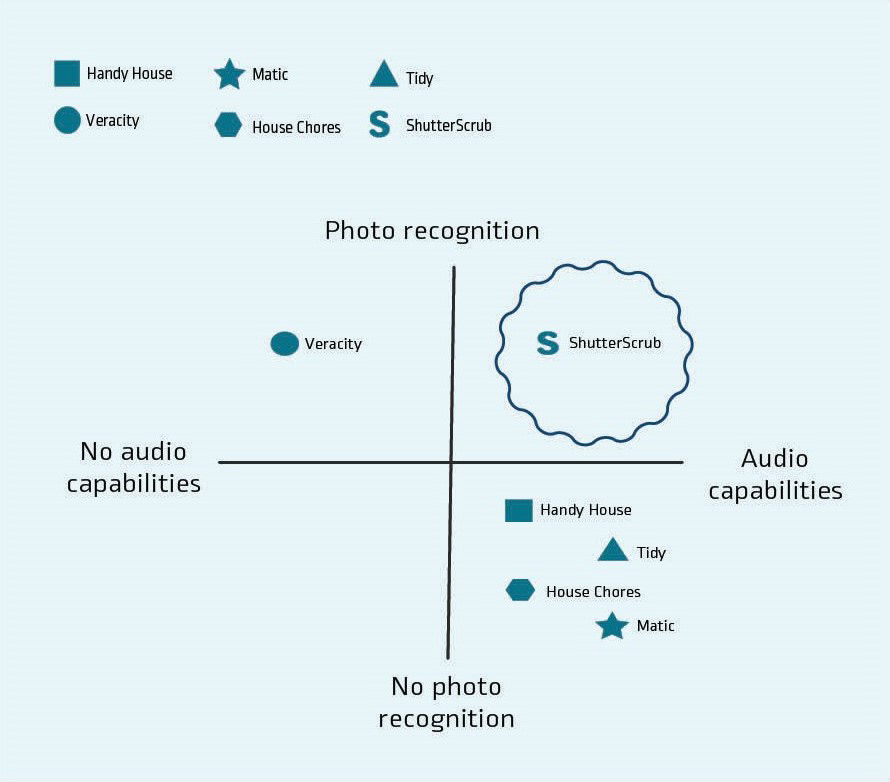
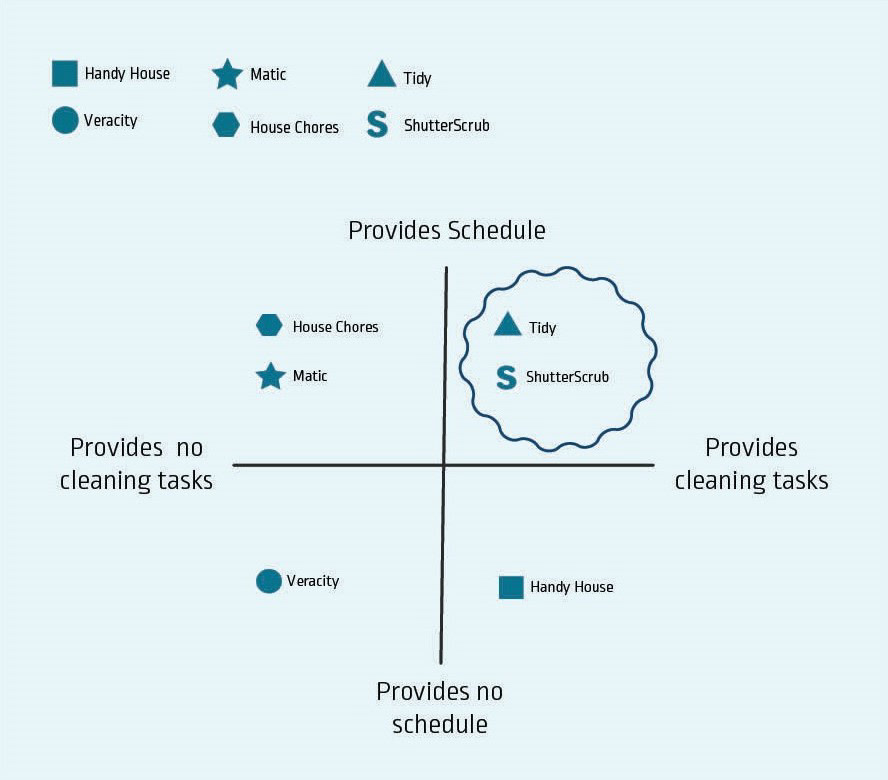
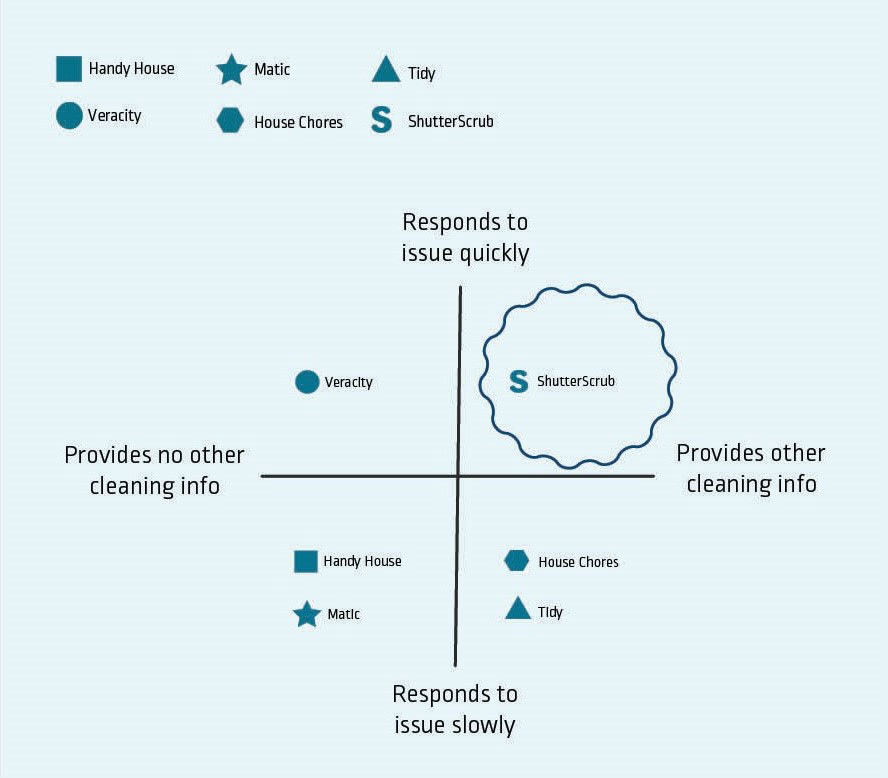
Brand Matrix
This portrays a brand matrix for different features of several cleaning apps. I used Handy House, Matic, Veracity, House Chores, and Tidy to see what features Shutter Scrub should have.
Sitemap
I created a sitemap of all the features I wanted to include on my app, including the home screen, describing the mess, scanning the mess, taking a photo of the mess, speaking the mess, generating a cleaning task, and a calendar for cleaning tasks. I wanted to make the home screen easy to navigate and make it clear what each app feature was for.
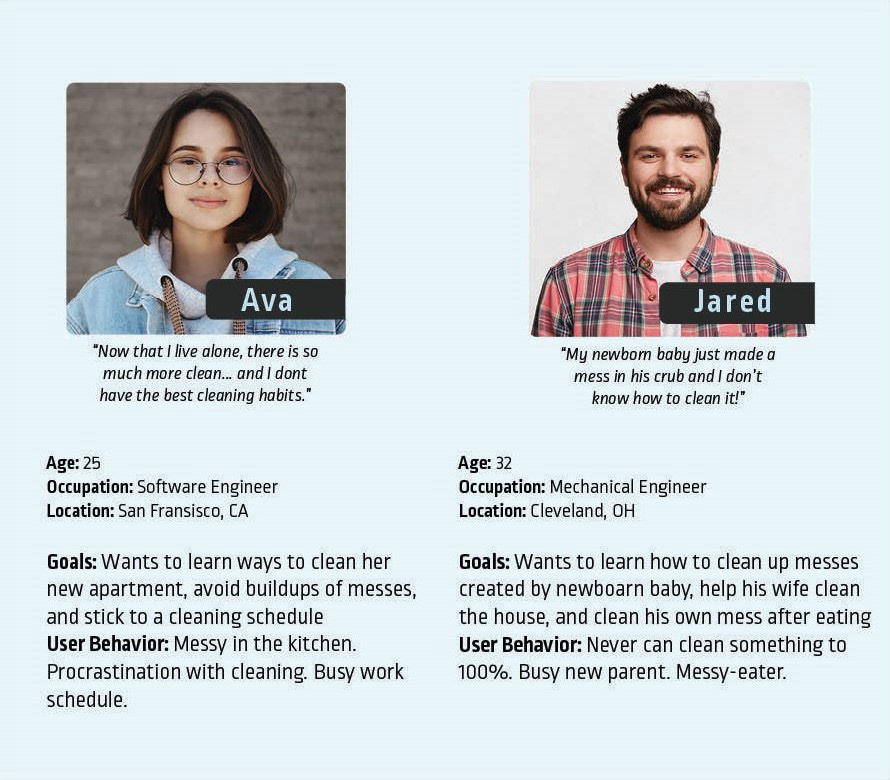
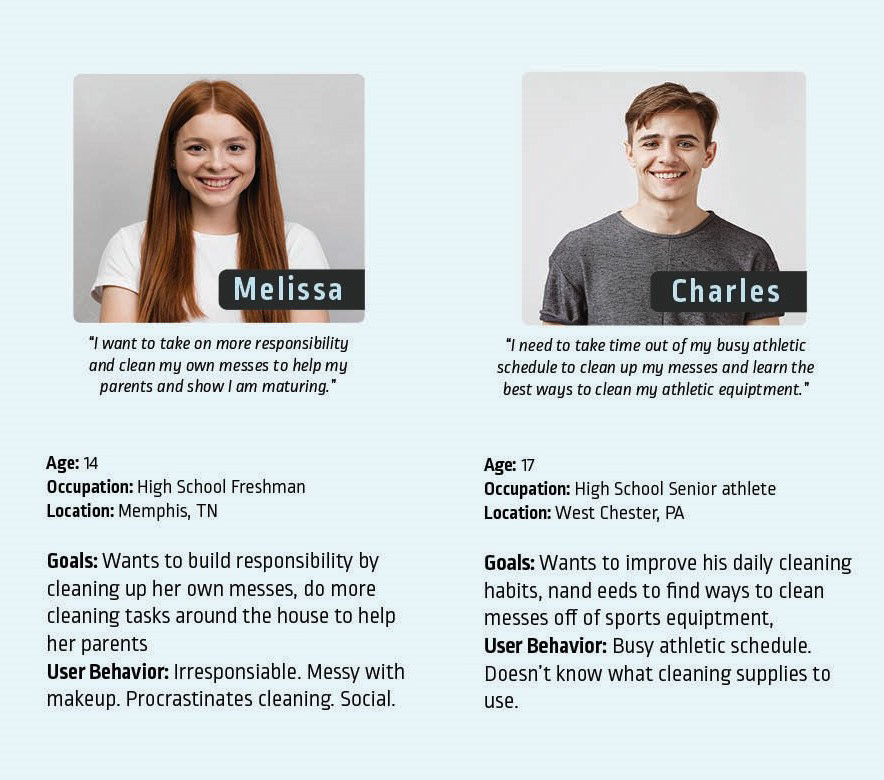
Personas
I first created a persona to gauge who my audience was and how they would benefit from this app. I found 4 users, ranging from high school students taking on more cleaning responsibility to young adults finding their way to living alone or with their families. This allowed me to see what features were necessary for each user and how they could benefit from the app.





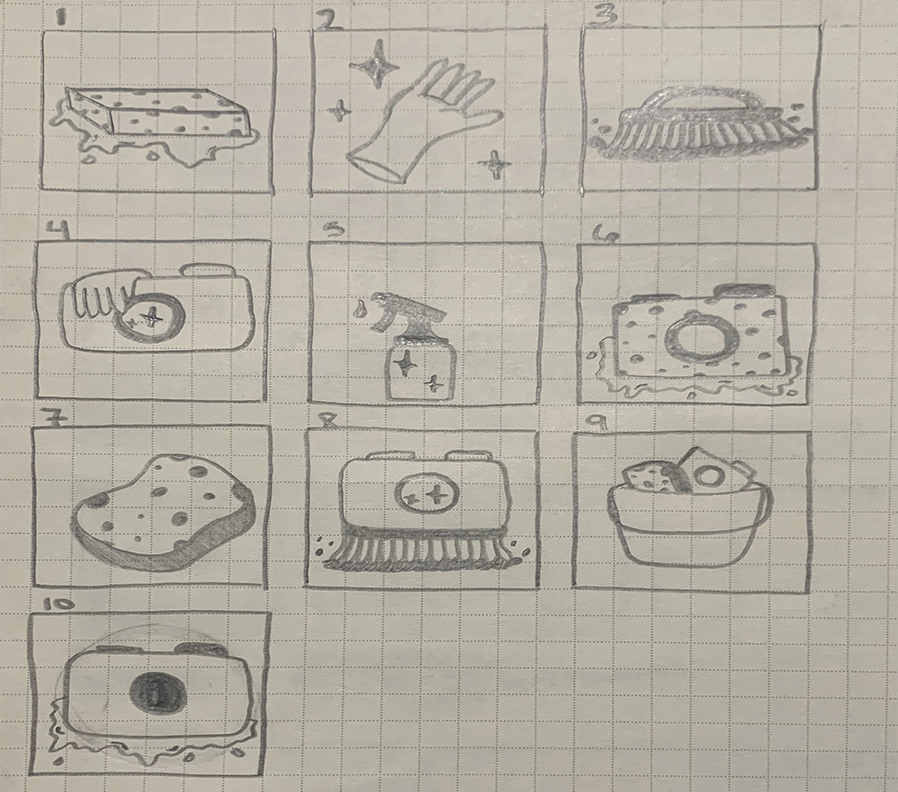
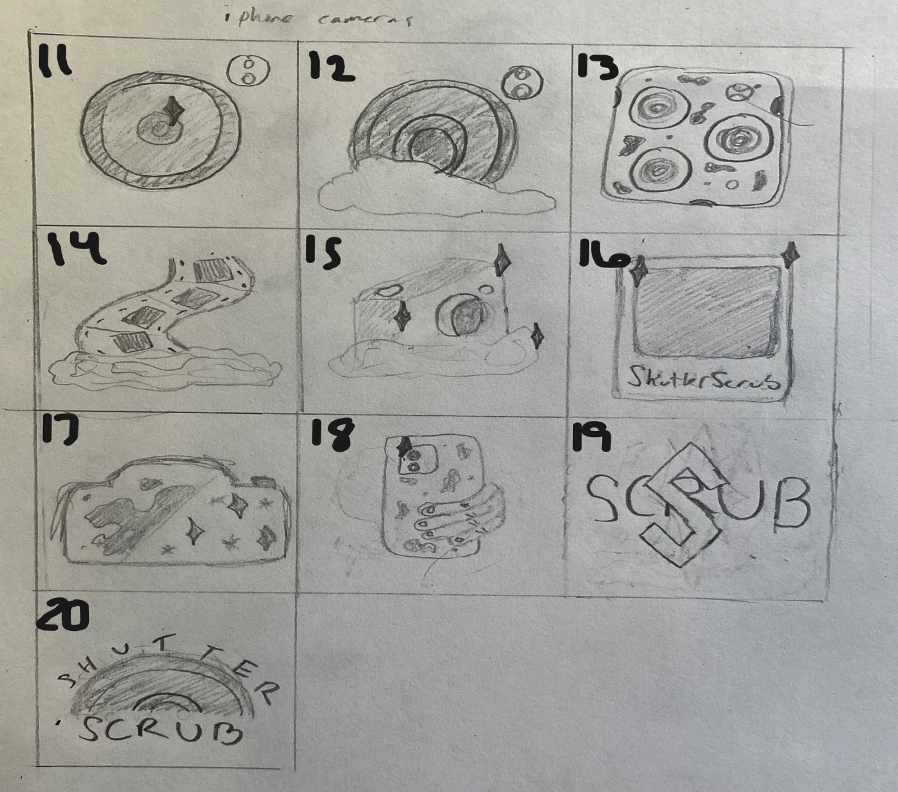
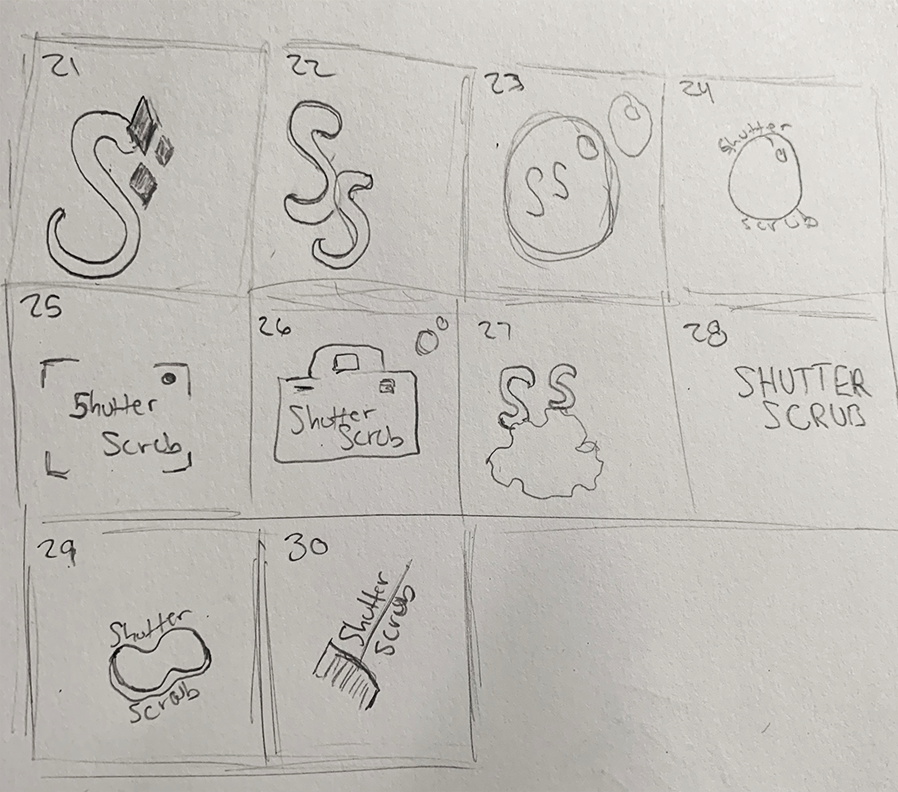
Icon Ideation
When creating the icon, I wanted a design that was easy to view on such a small scale. I attempted to create sponge icons, scrub buckets, etc. but the small details got lost when placed on a mobile home screen. I decided on the S to resemble the app's name, ShutterScrub, with varied scaled sparkles to show the cleaning feature of the app.
I first created the icon in black and white, then moved on to color. I went with shades of blue since users associate blue with cleaning and freshness. Making the sparkles in a very light blue gave enough contrast for the sparkles to be easily recognized on the phone's home screen.
Final App Icon


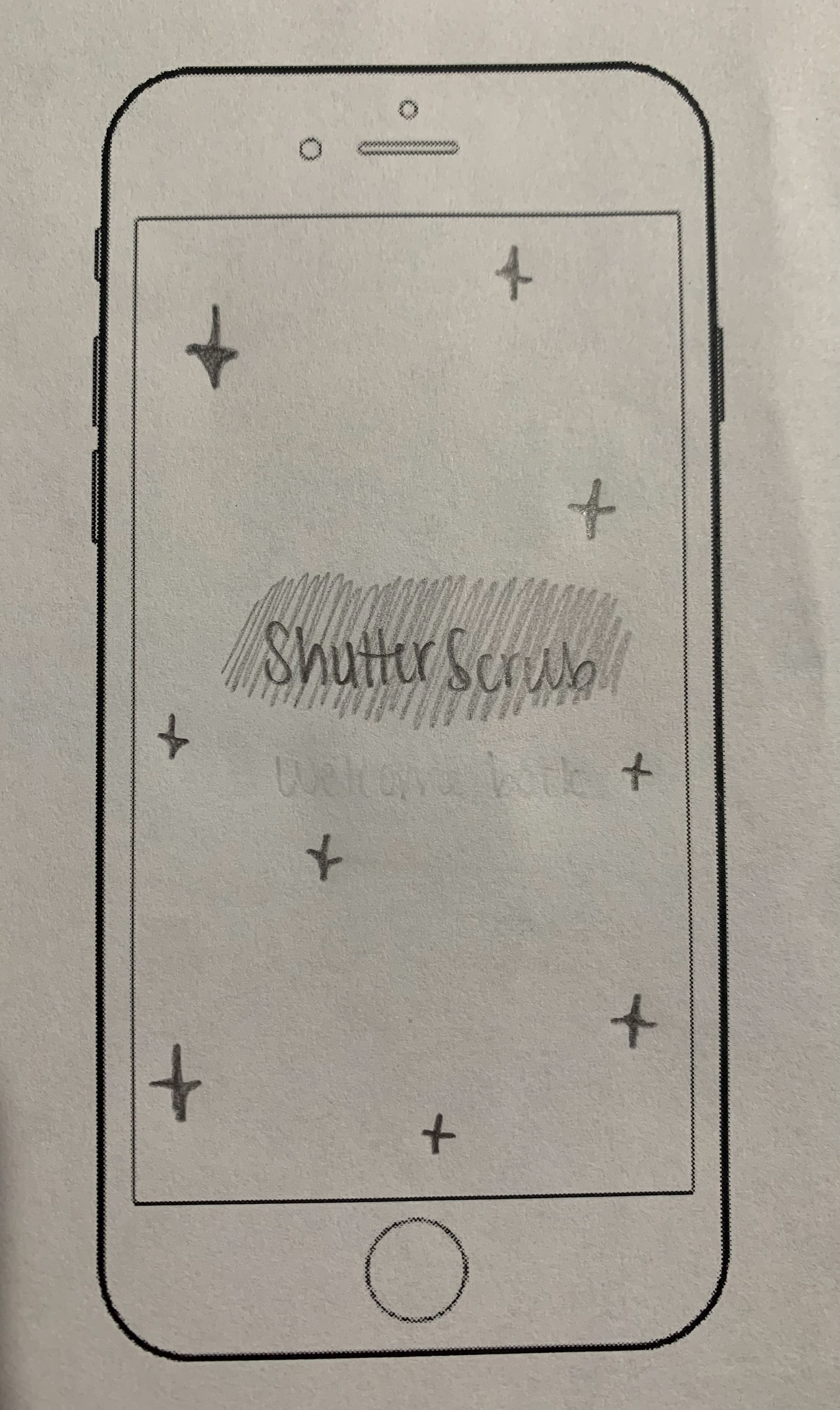
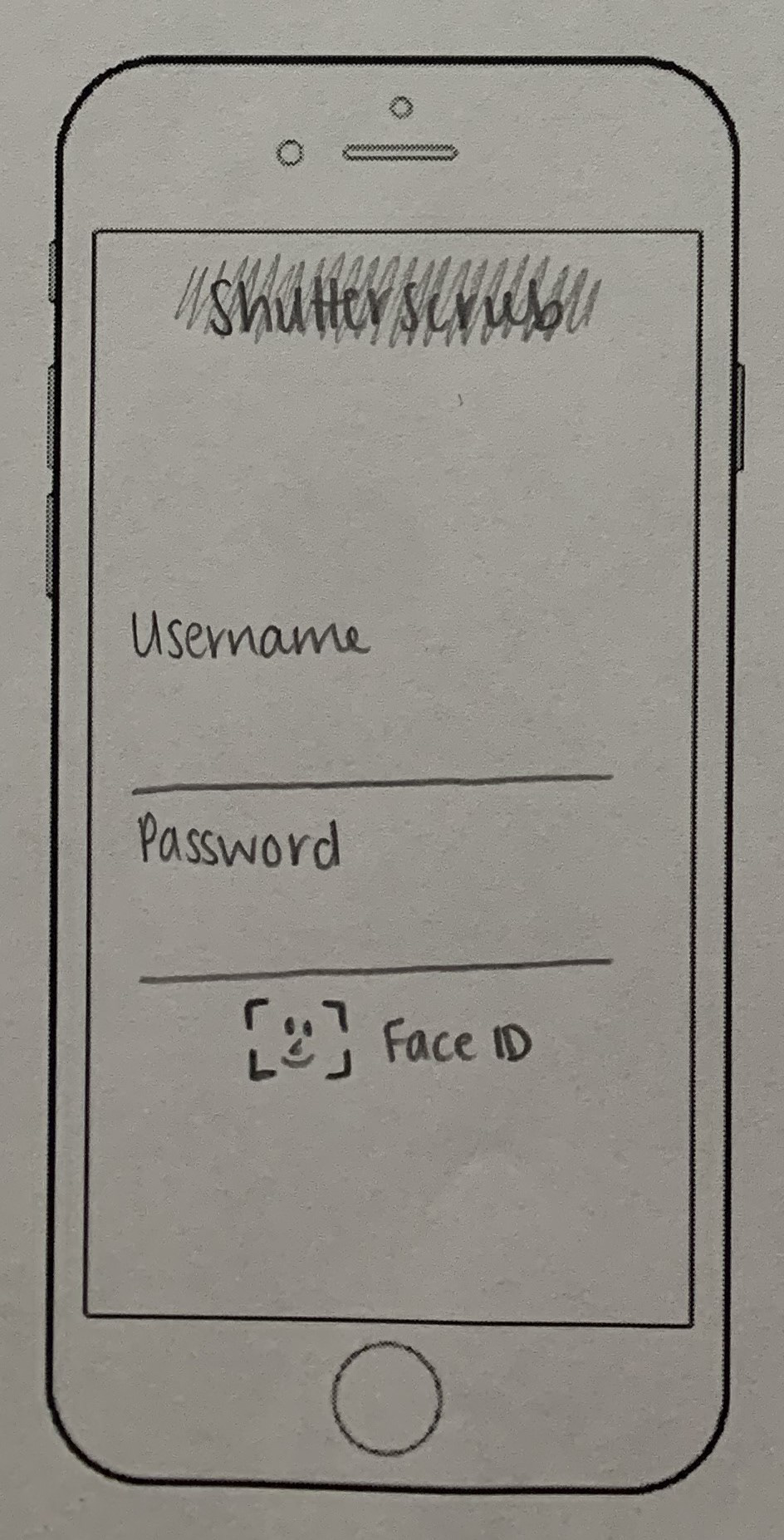
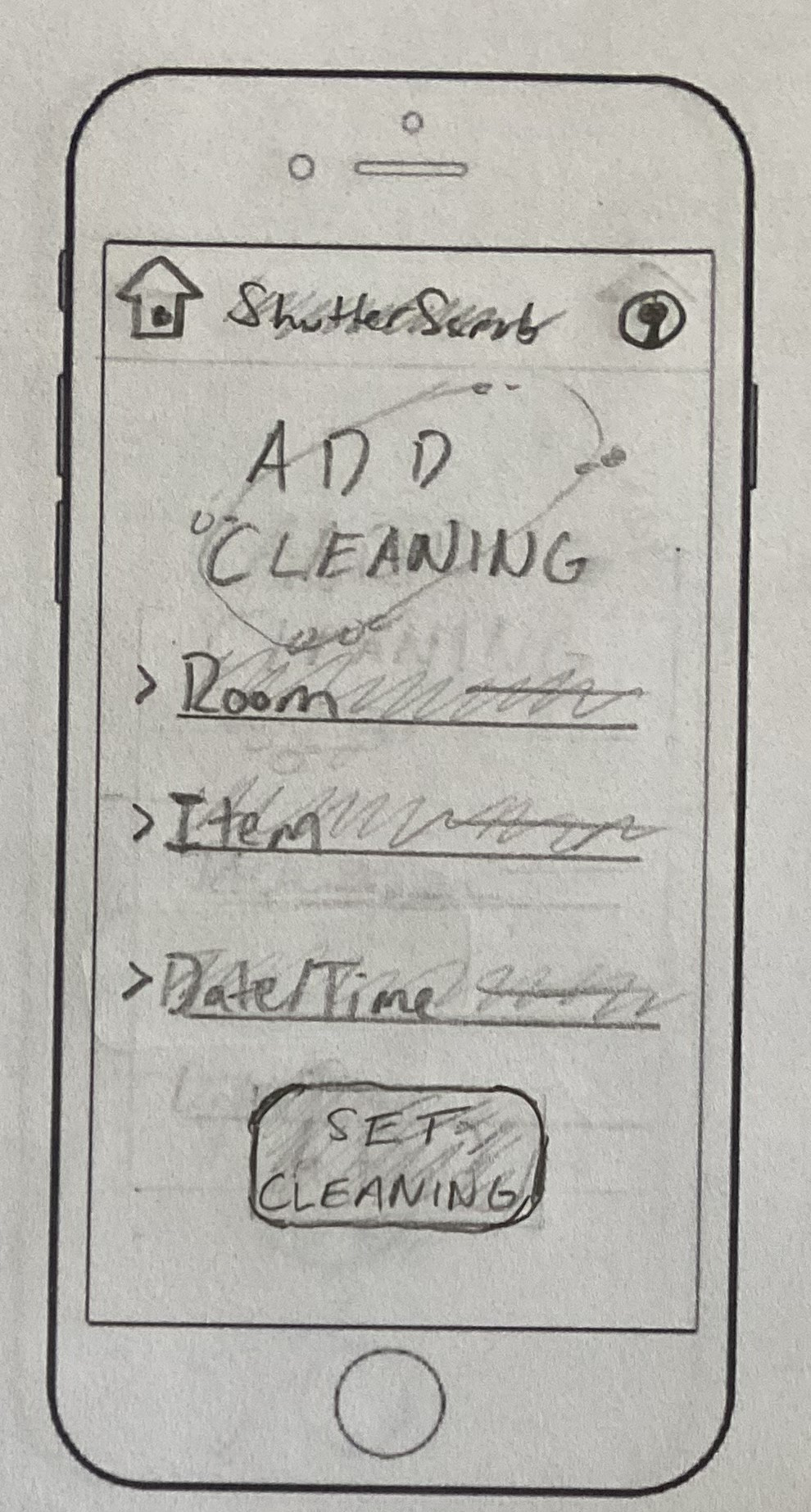
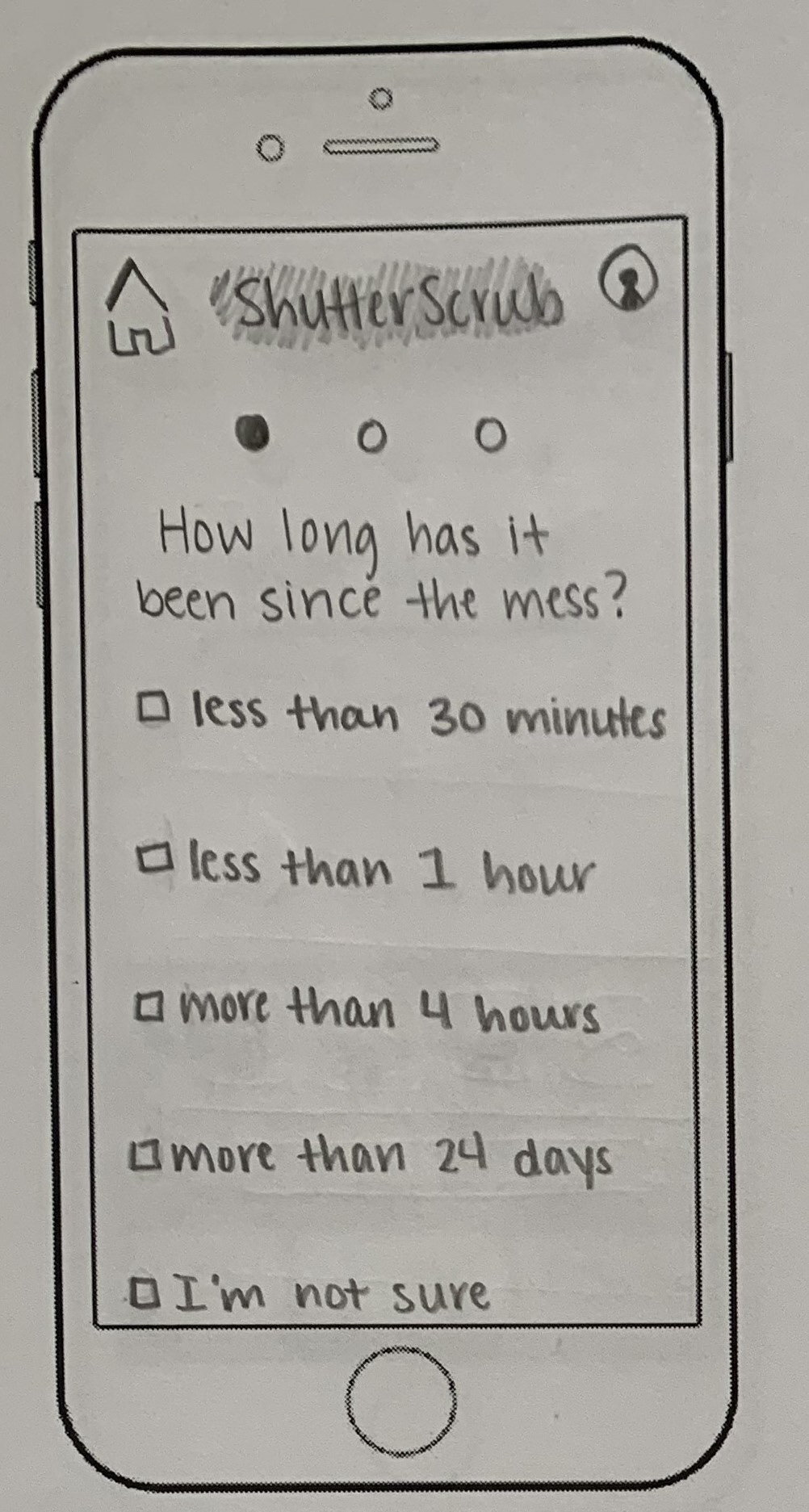
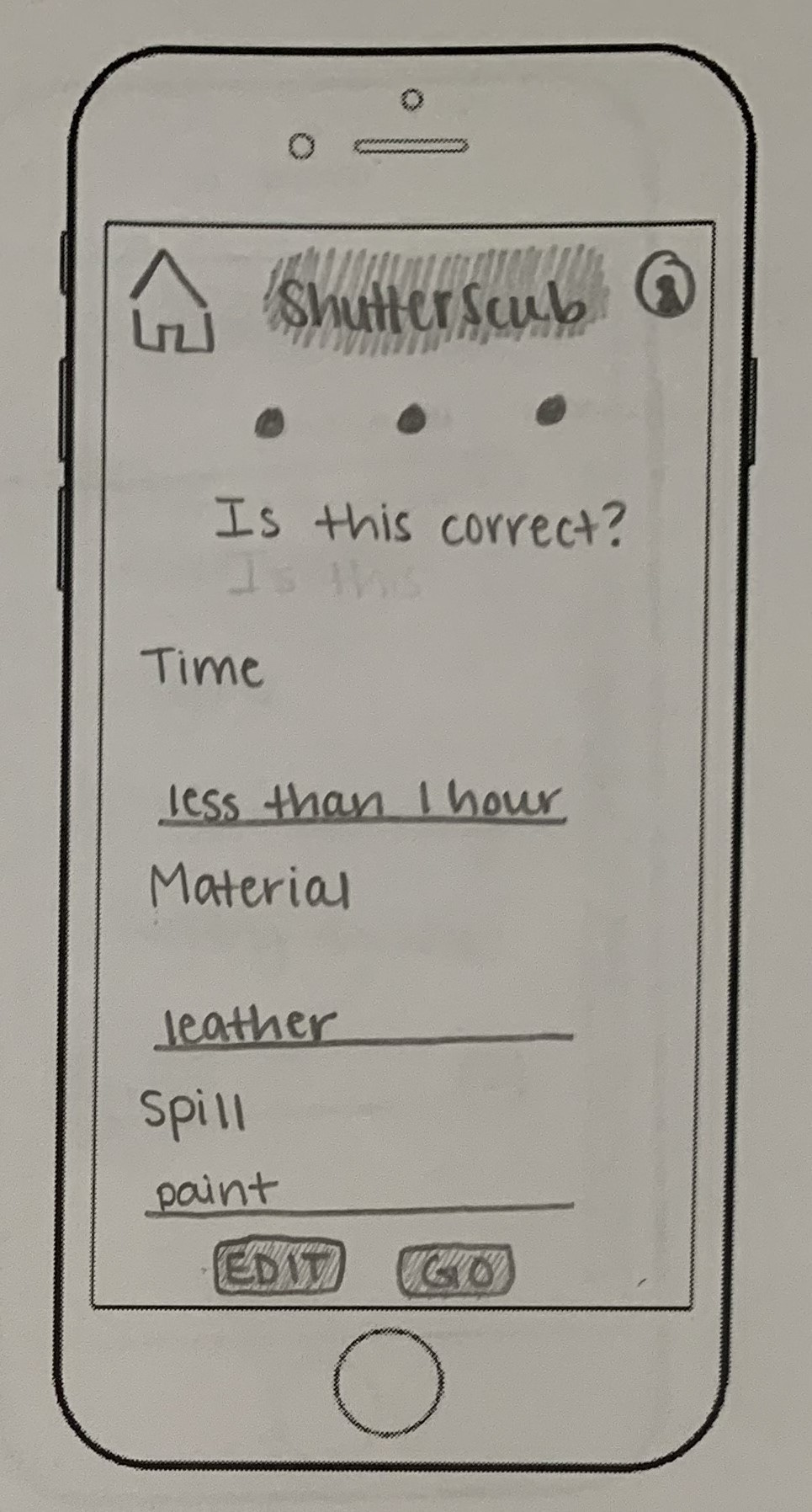
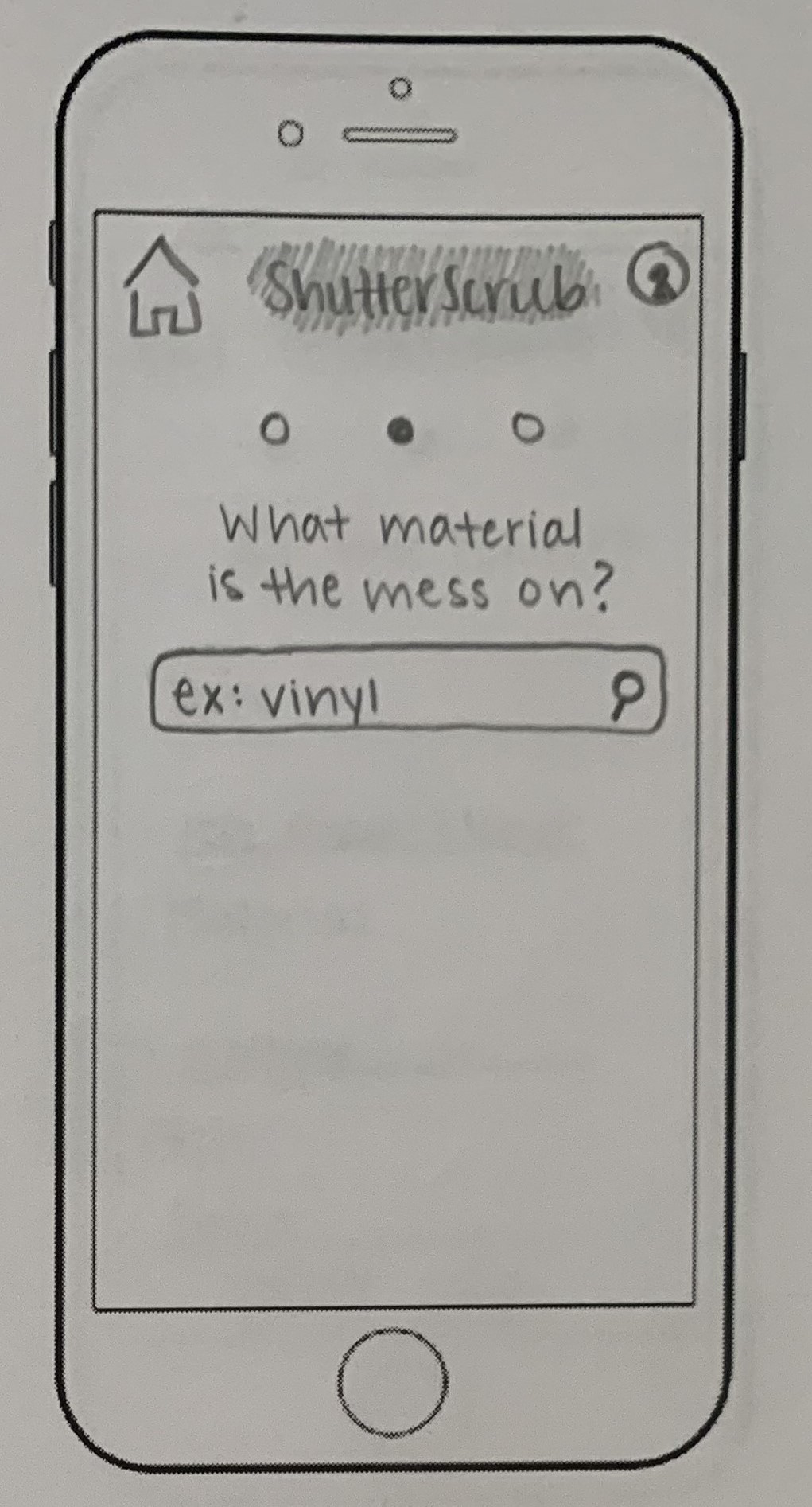
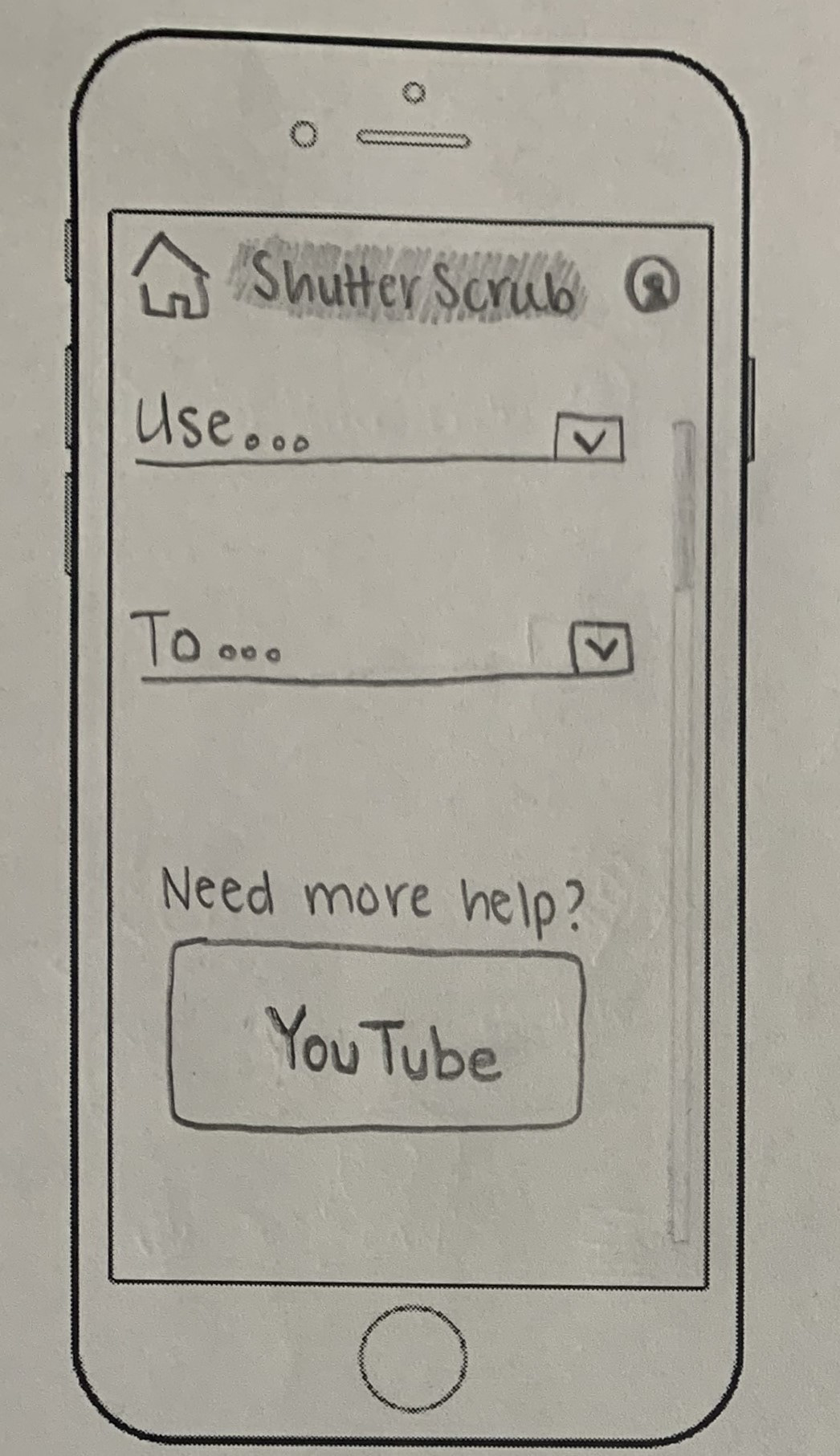
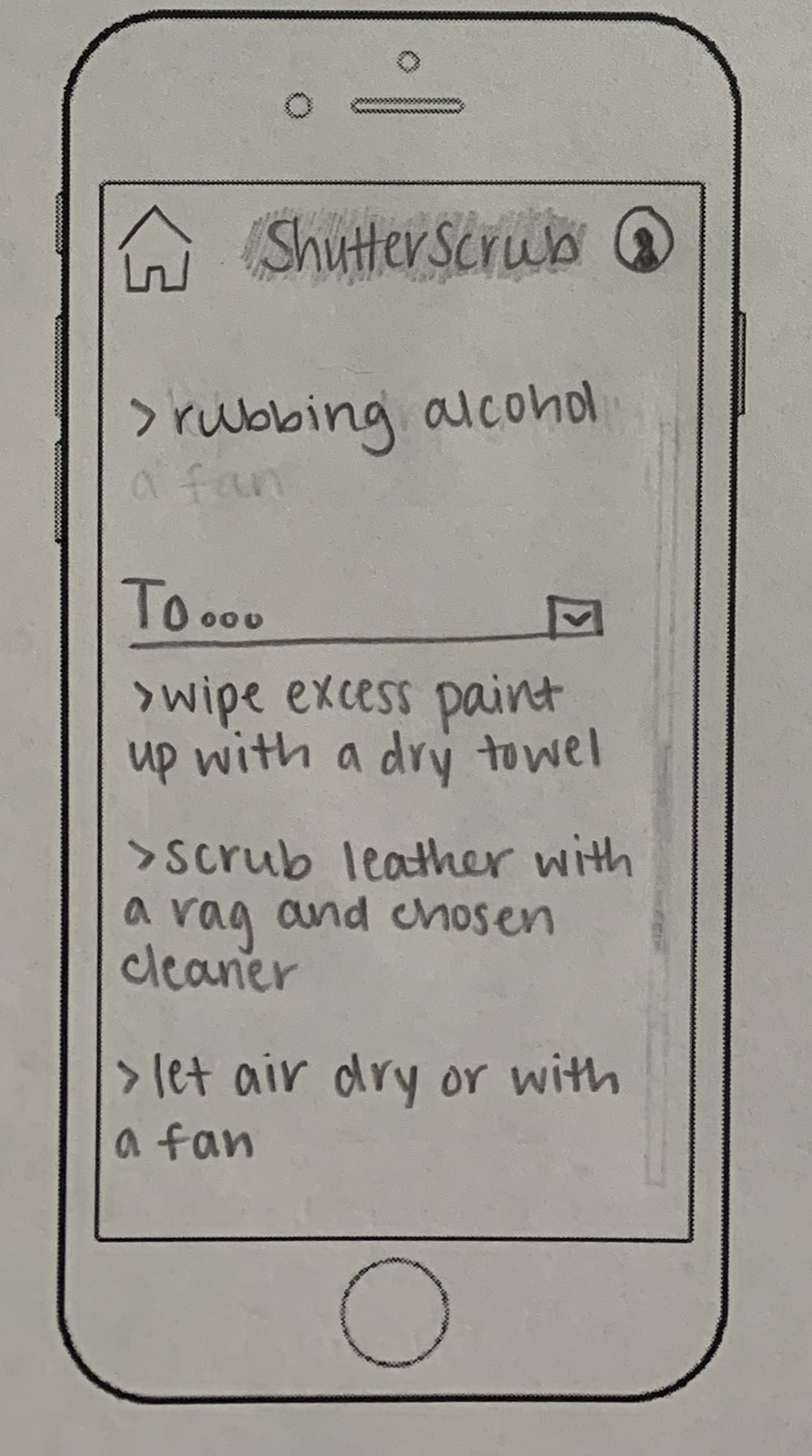
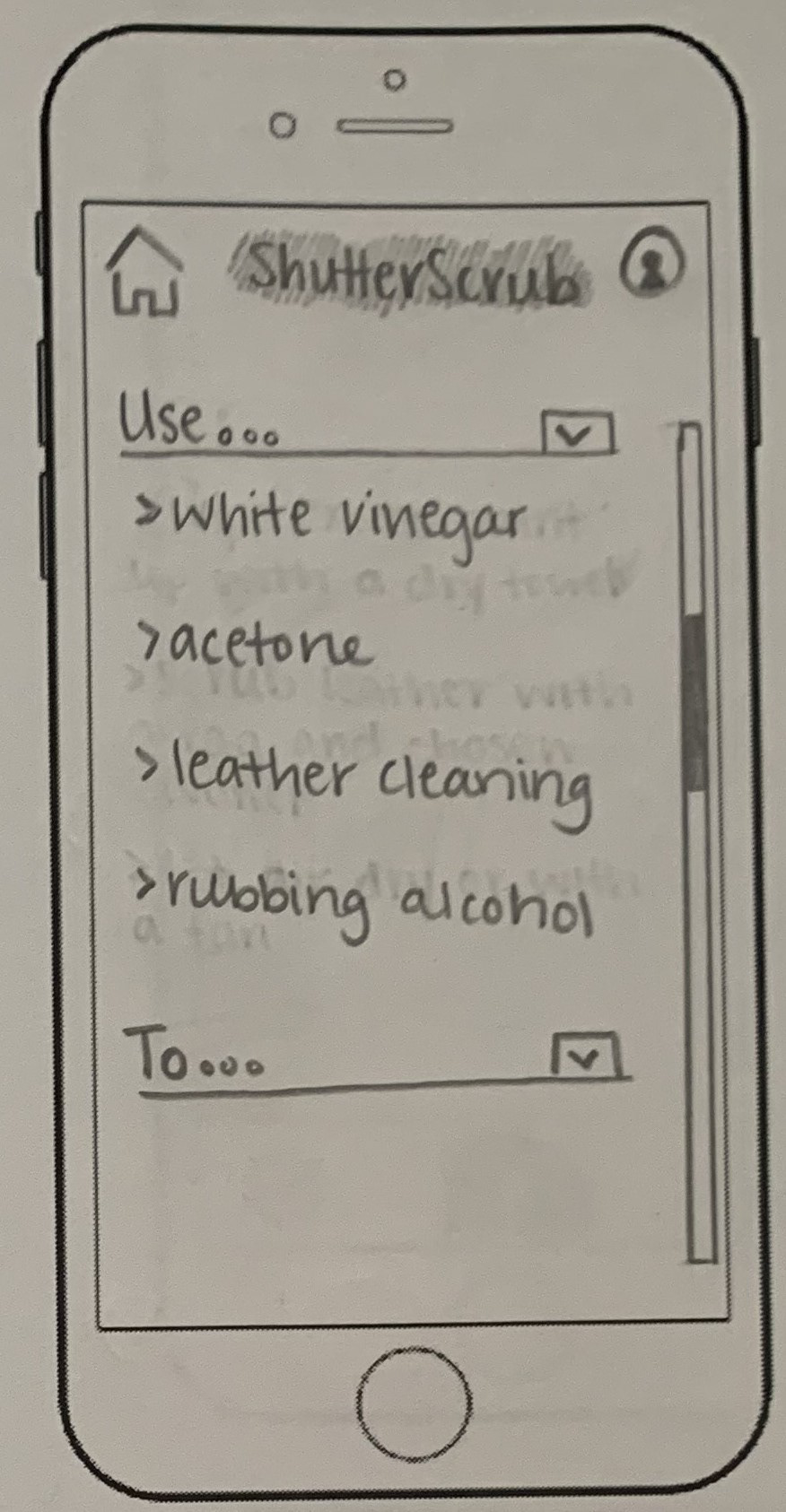
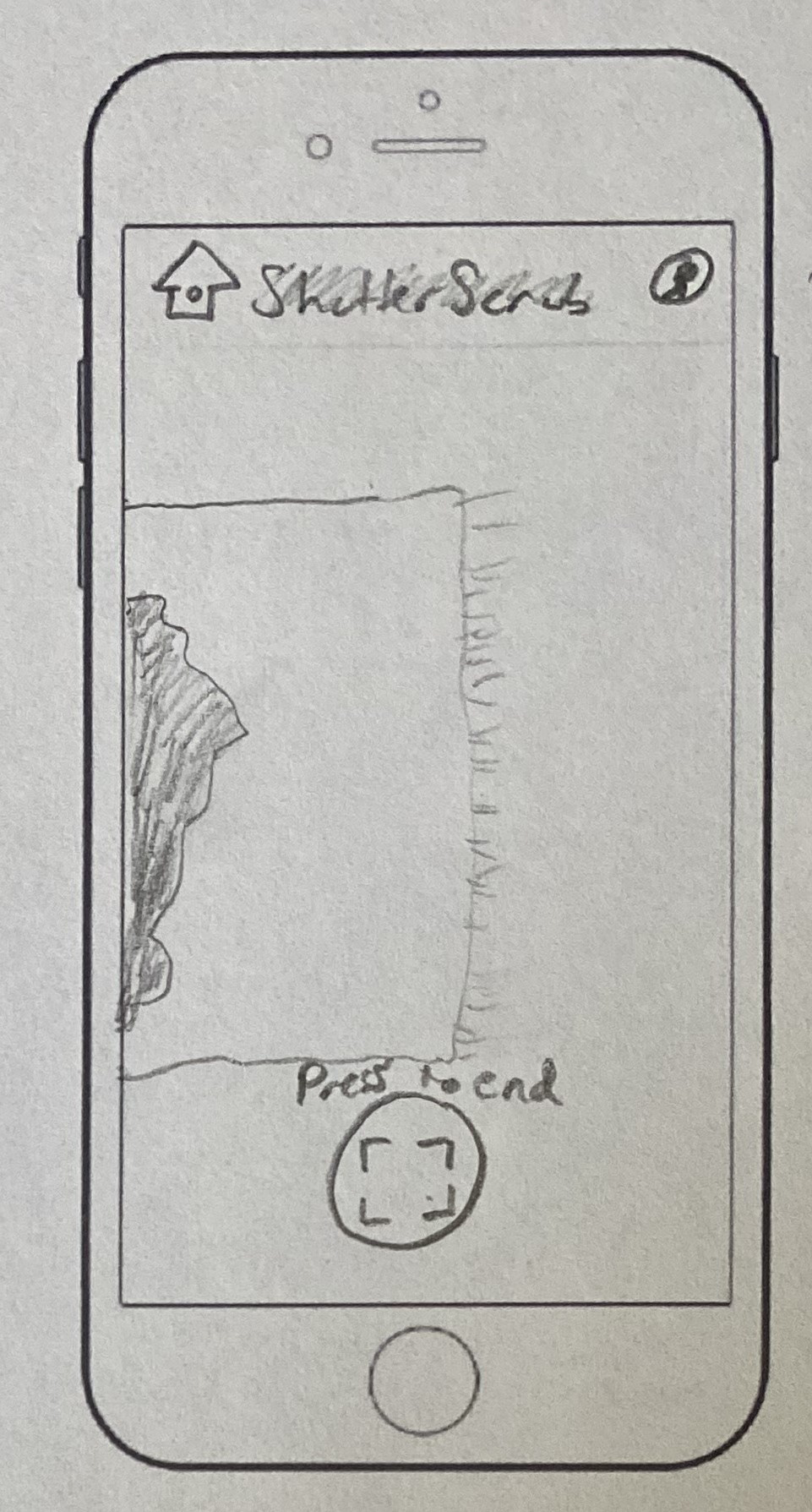
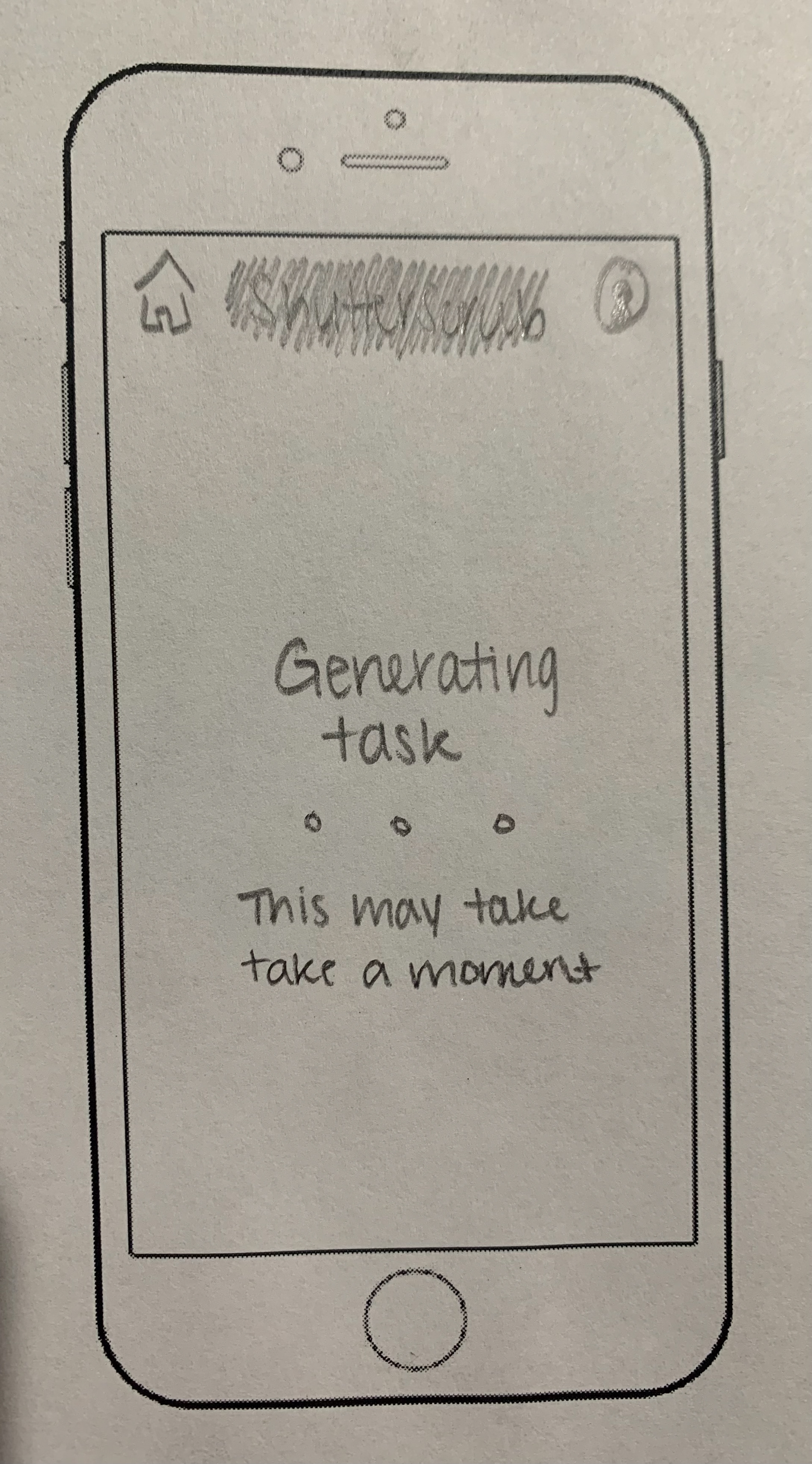
Hand Drawn Screens
The UI screens were hand drawn in black and white to create a low-fidelity wireframe of the app's main screens, such as the speak, describe, scan, photo, task generation, and calendar.











App Design Choices
- Large circle icon for the home screen to replicate the photo feature since so many users recognize this button from a phone camera as well as the app Snapchat.
- Bottom navigation icons are kept together so the user knows the difference between recognizing a mess and the cleaning tasks/calendar feature. (Includes icons for speaking, scanning, and describing the user’s mess)
- The side icons portray the cleaning tasks features, the left being a cleaning task generation by AI, and the right being the track/create cleaning tasks on a calendar.
- The top of the app homepage stays locked throughout every screen, holding the home icon, profile icon, and the app feature the user's utilizing at the time.
Final Screens
When creating the final screens, I used similar colors to the icon to stay consistent, while making each main feature screen simple with a light background so the user could focus on what was needed for each action.
